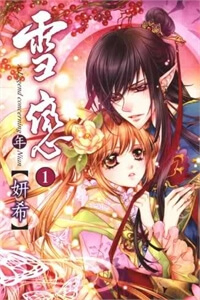
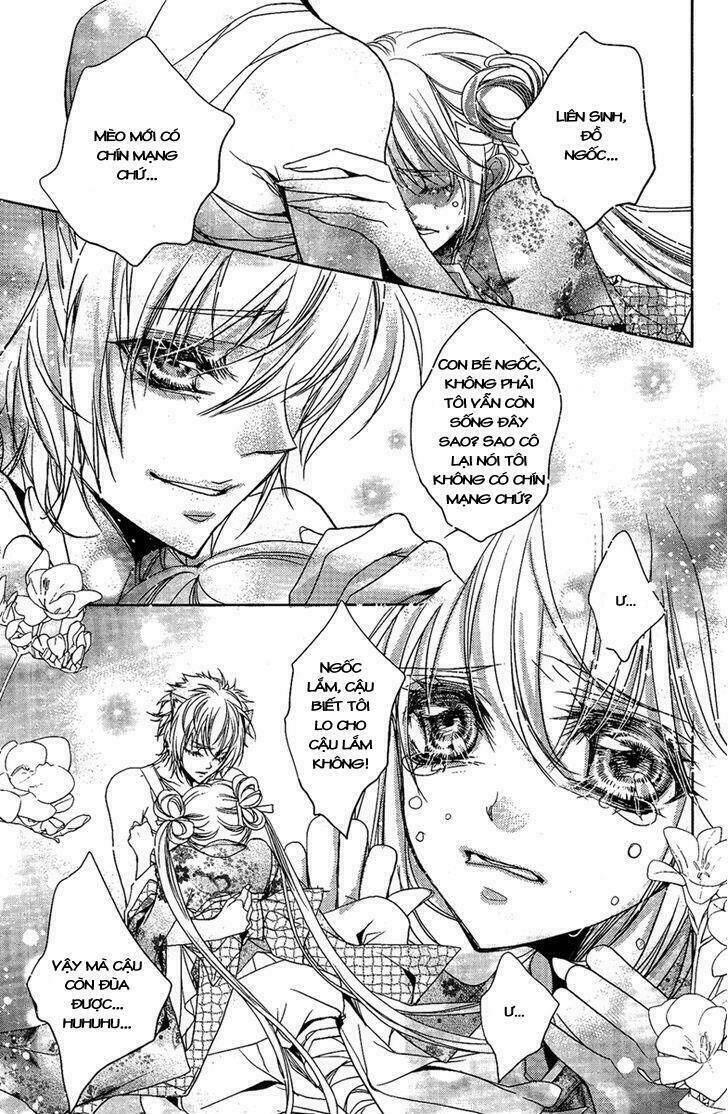
Xue Lian - chapter 5


Truyền thuyết kể rằng vào thời khắc cuối cùng của mỗi năm, ác quỷ sẽ quậy phá. Mọi người đặt tên cho chúng là "Nian". Vào một ngày tuyết cuối năm, một thanh niên trẻ với mái tóc dài mượt mà nhặt về một hài nhi bị bỏ rơi và đặt tên cho cô bé là "Xue".






























Có liên quan