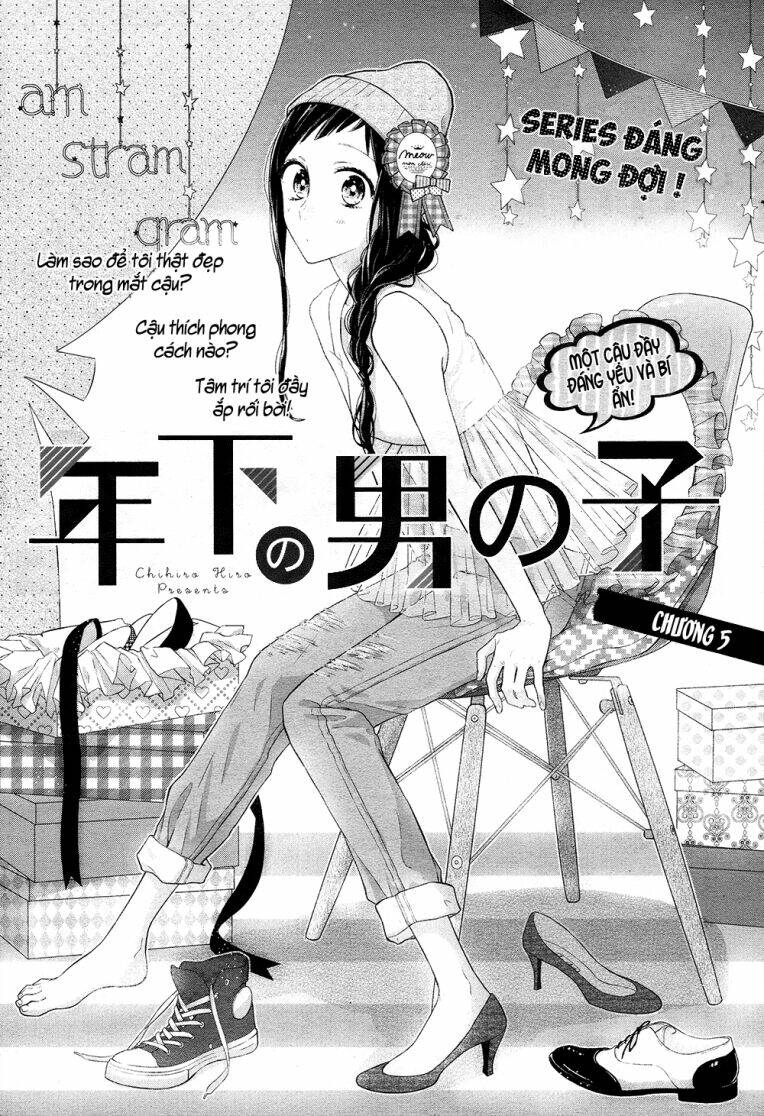
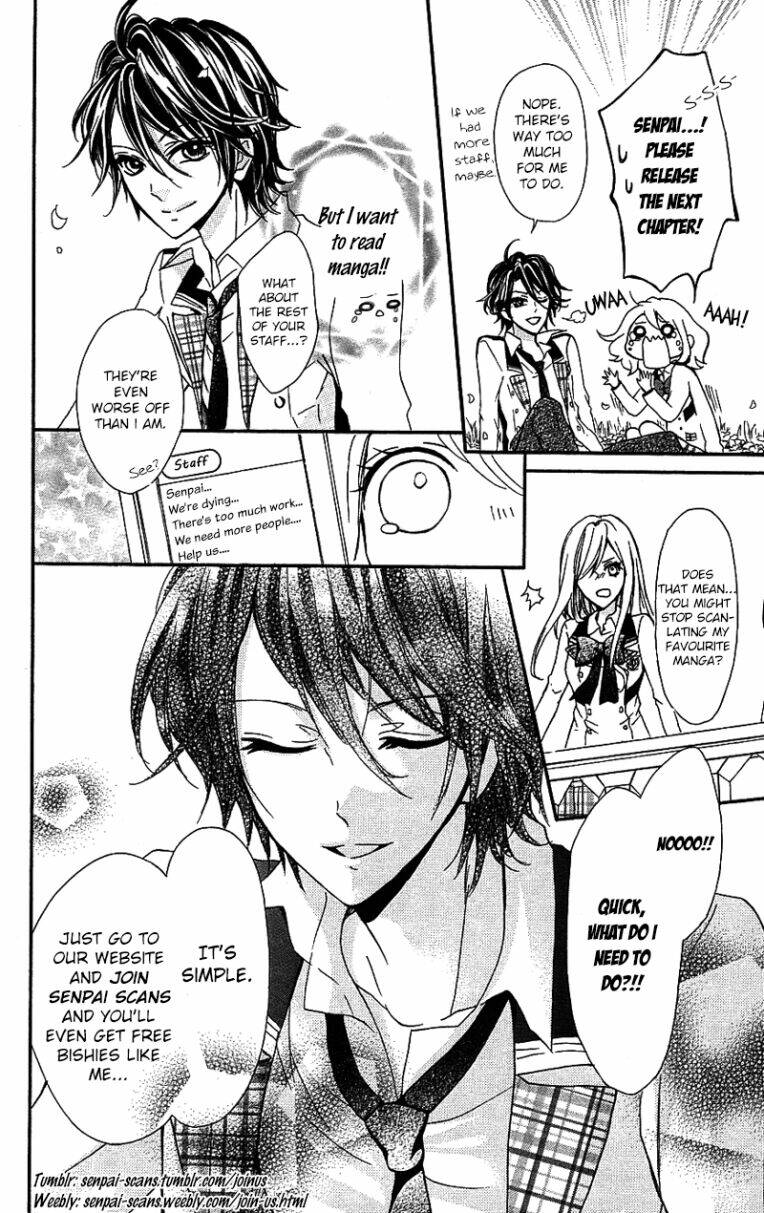
Toshishita no Otokonoko - chapter 5


Mọi thứ bắt đầu như bao ngày khác cho đến khi cậu ta xuất hiện ... Nanakusa Mihoro, nữ sinh năm hai trung học, một người chị lớn có trách nhiệm với 4 cậu em trai ... Miyao Chiei, nam sinh năm nhất trung học, người tình cờ đảo lộn cuộc sống của cô ấy. Là chuyện tình ngọt ngào đời học sinh hay lại phải chăm sóc thêm cậu em trai thứ 5?




























Có liên quan