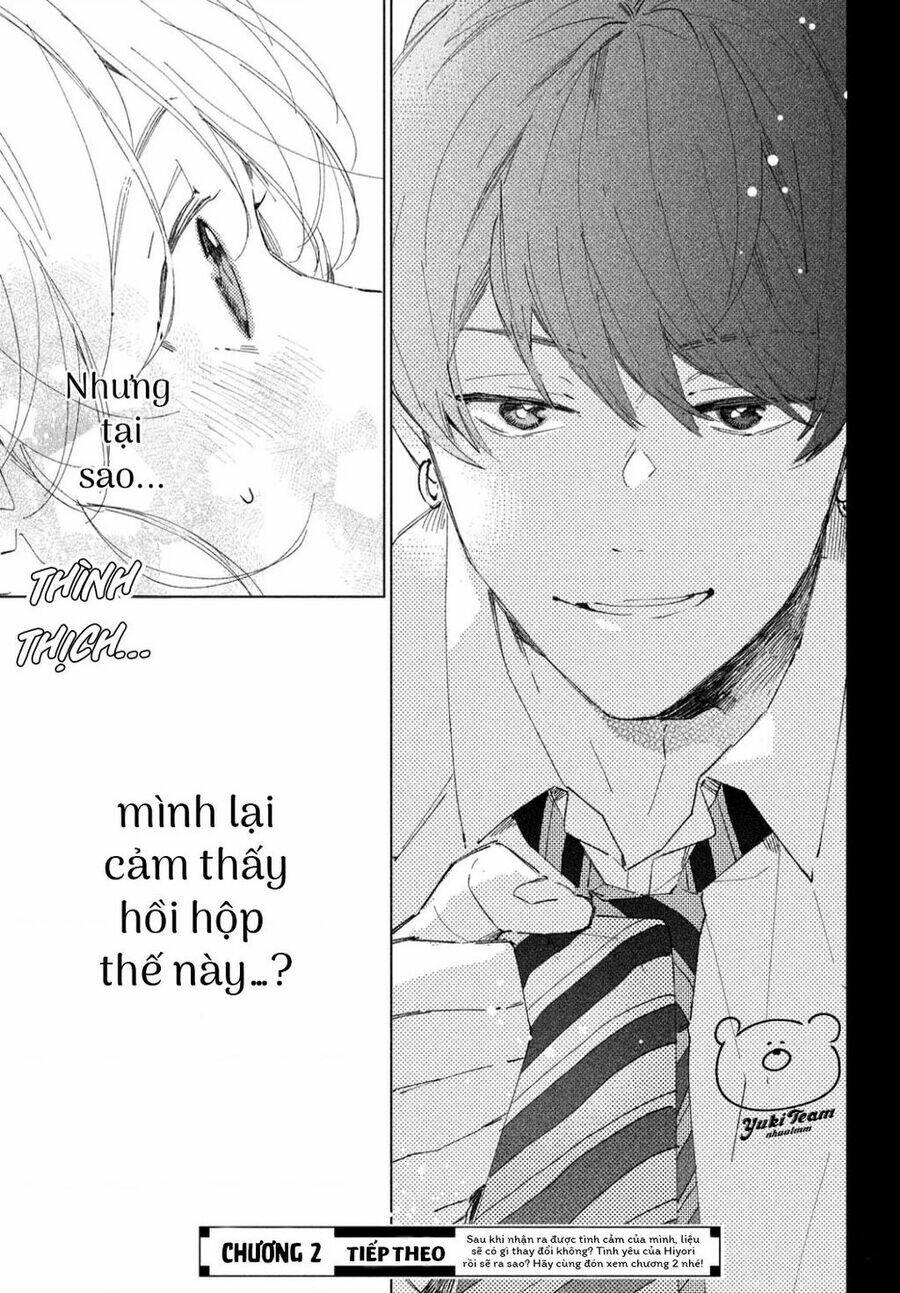
Slow Jet Coaster - chapter 1


Honda Hiyori là một hủ nữ chính hiệu, chuyên ship 2 anh bạn cùng trường với nhau và mê mẩn tới nỗi liên tục tưởng tượng và khắc hoạ mối quan hệ của họ thành yaoi manga trên mạng xã hội. Ngày qua ngày, cô dần dần dành nhiều thời gian hơn với bias của mình, Rui. Càng được gần cậu ấy hơn, thì cô nàng nữ chính của chúng ta dần phải lòng bias lúc nào chẳng hay.





























































Có liên quan