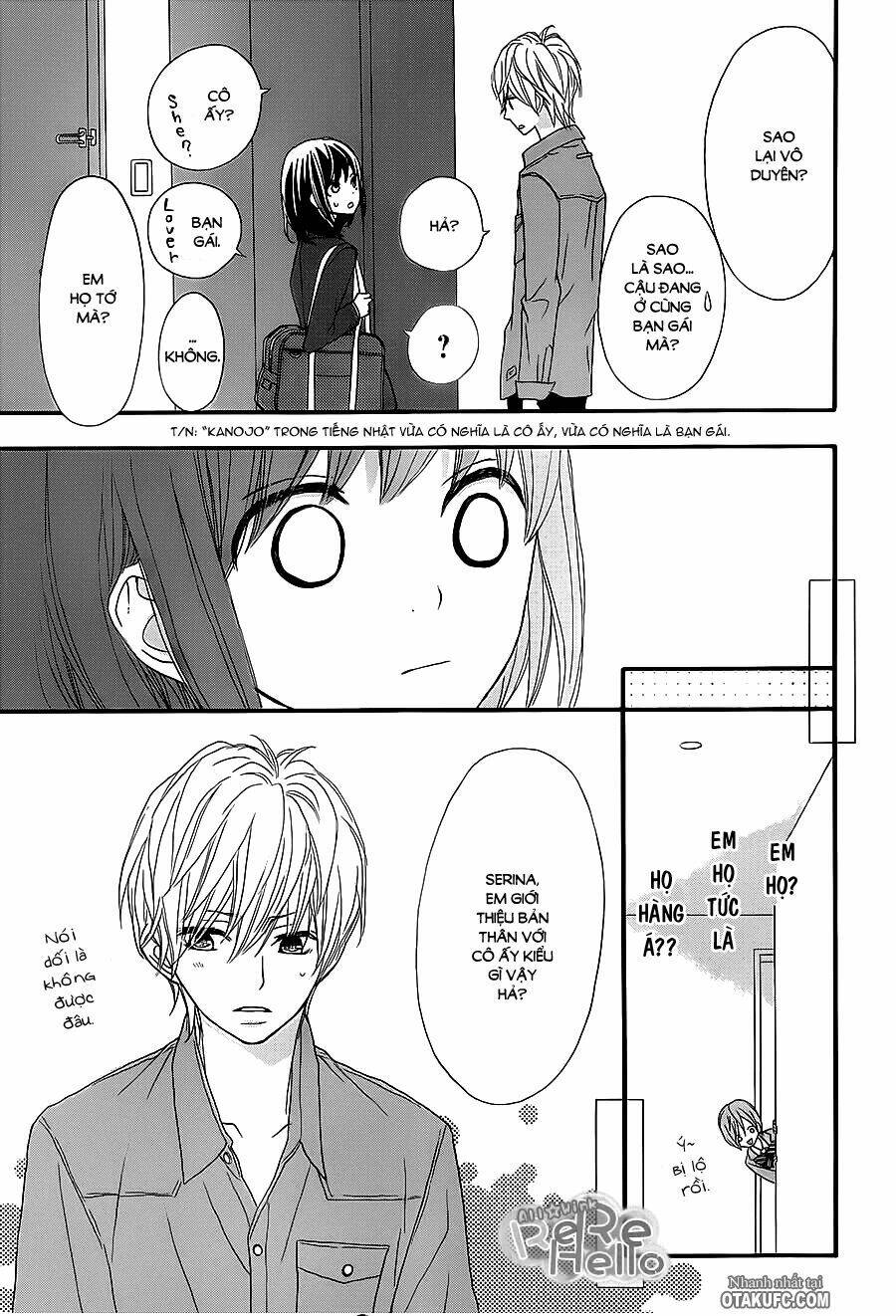
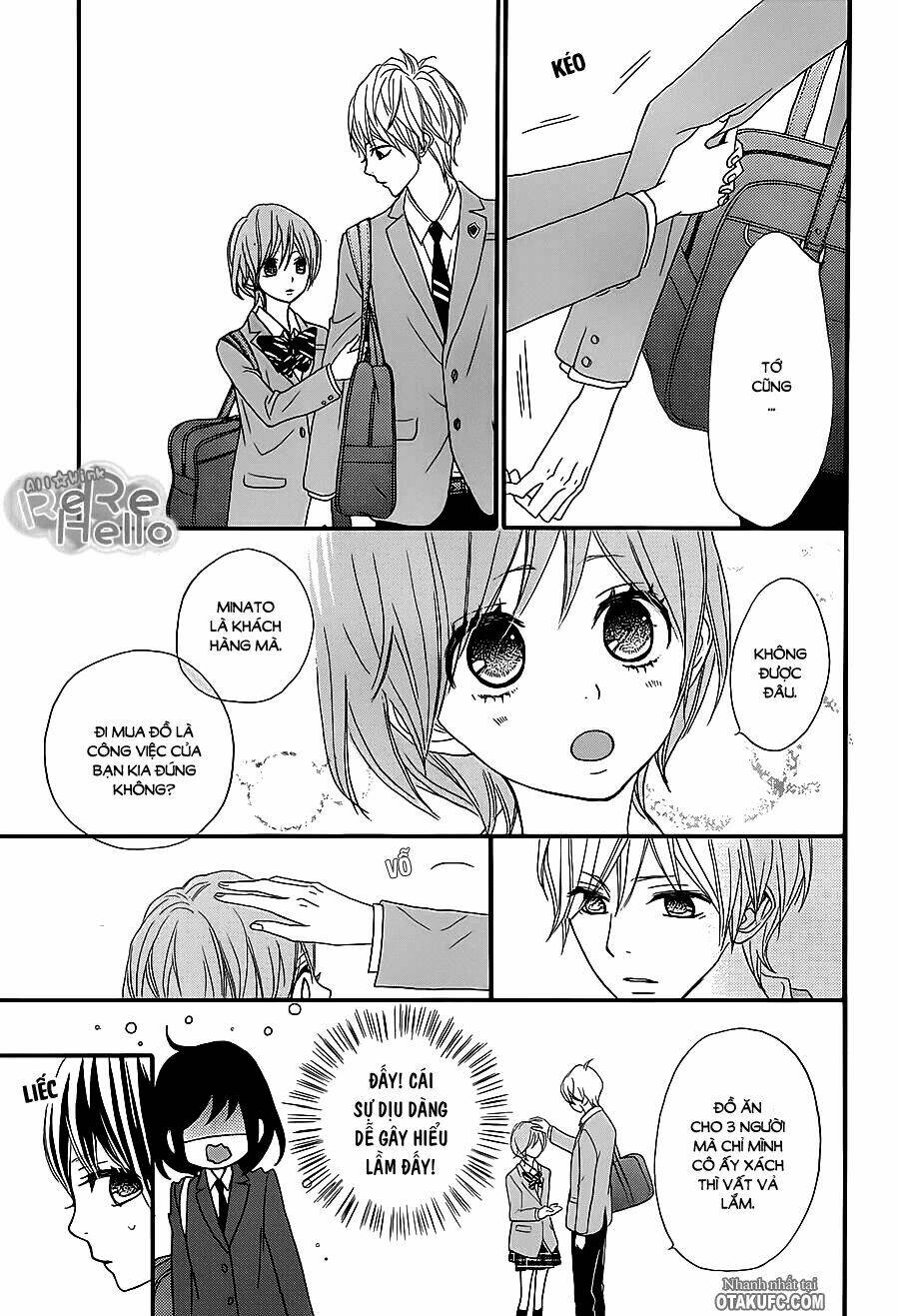
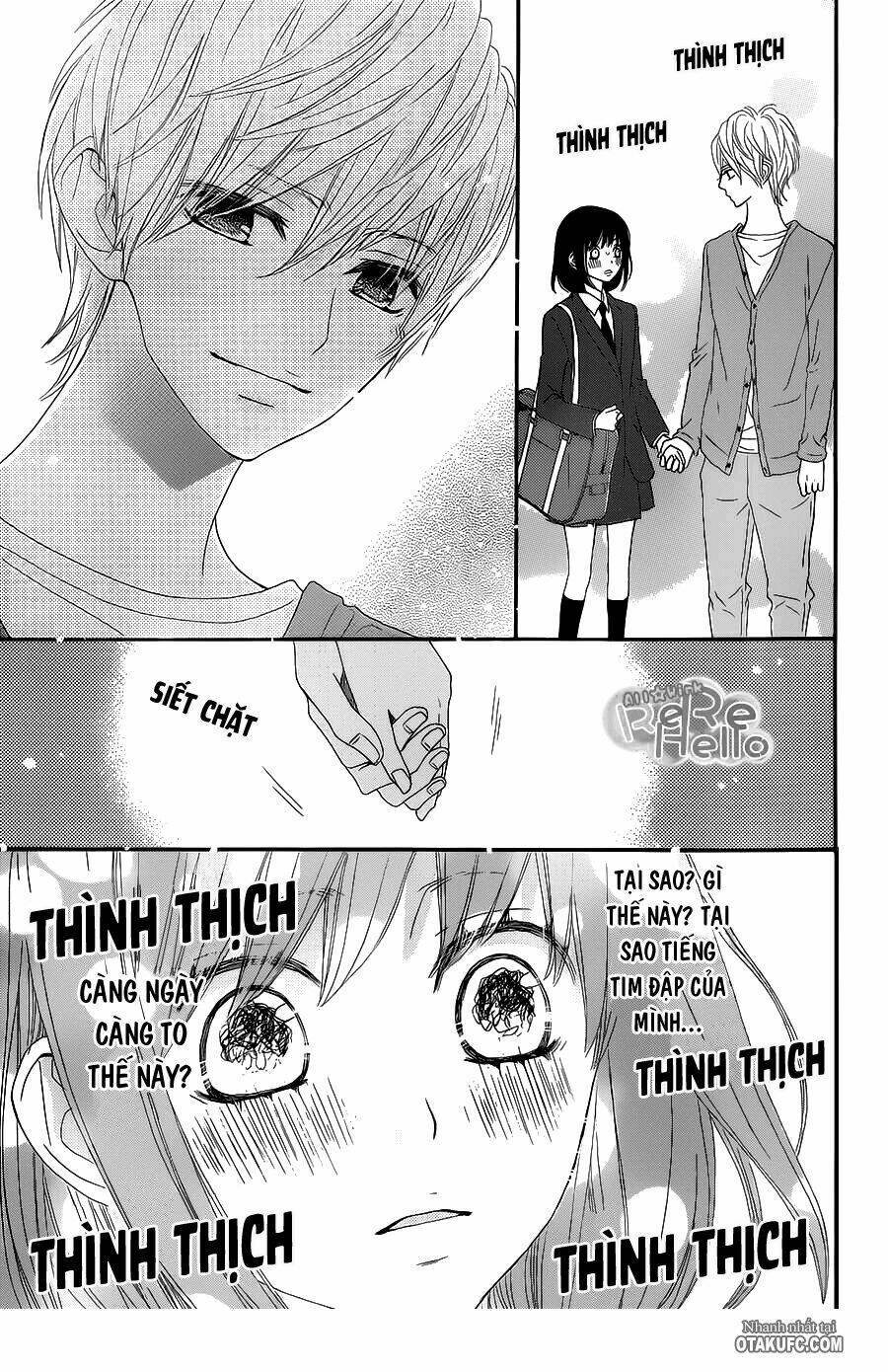
Rere Hello - chapter 15


Lúc nữ chính Ririko của chúng ta vừa tròn 5 tuổi thì mẹ của cô bé qua đời. Kể từ đó, cô bé phải đỡ đần người bố, vừa làm chị, vừa làm con, vừa làm mẹ... Bố của cô đang làm việc tại một công ty dịch vụ thợ đụng H.Y.A, nhưng sau đó, một việc kinh khủng đã xảy đến với gia đình nhỏ bé của Ririko













































Có liên quan