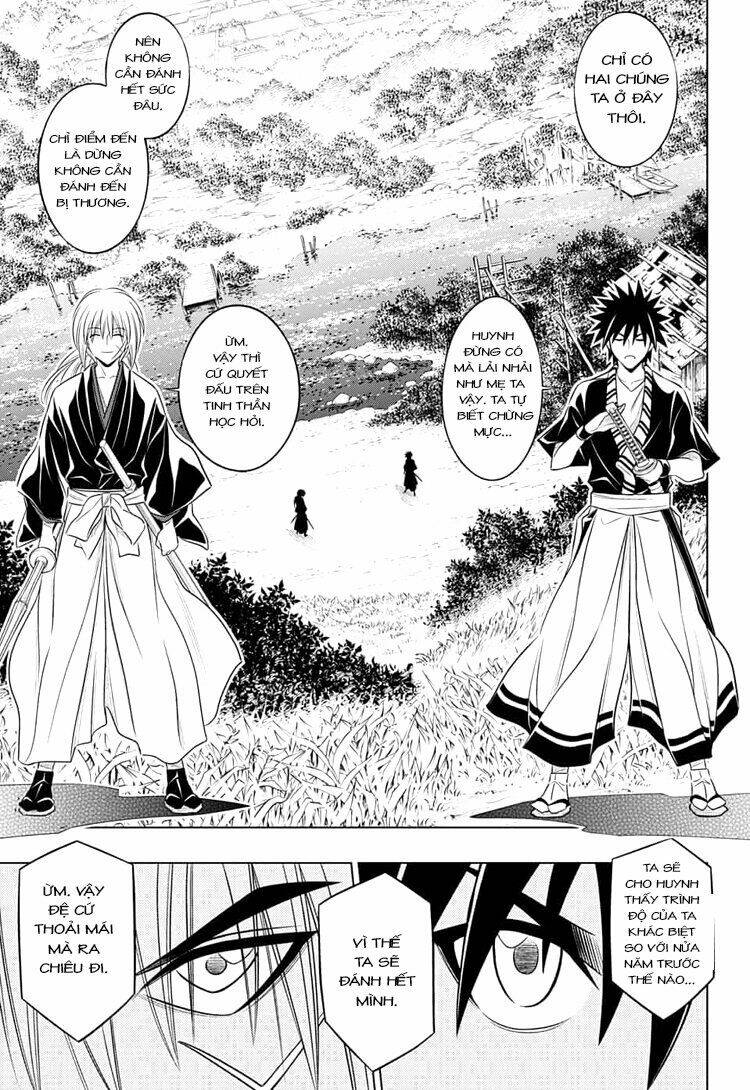
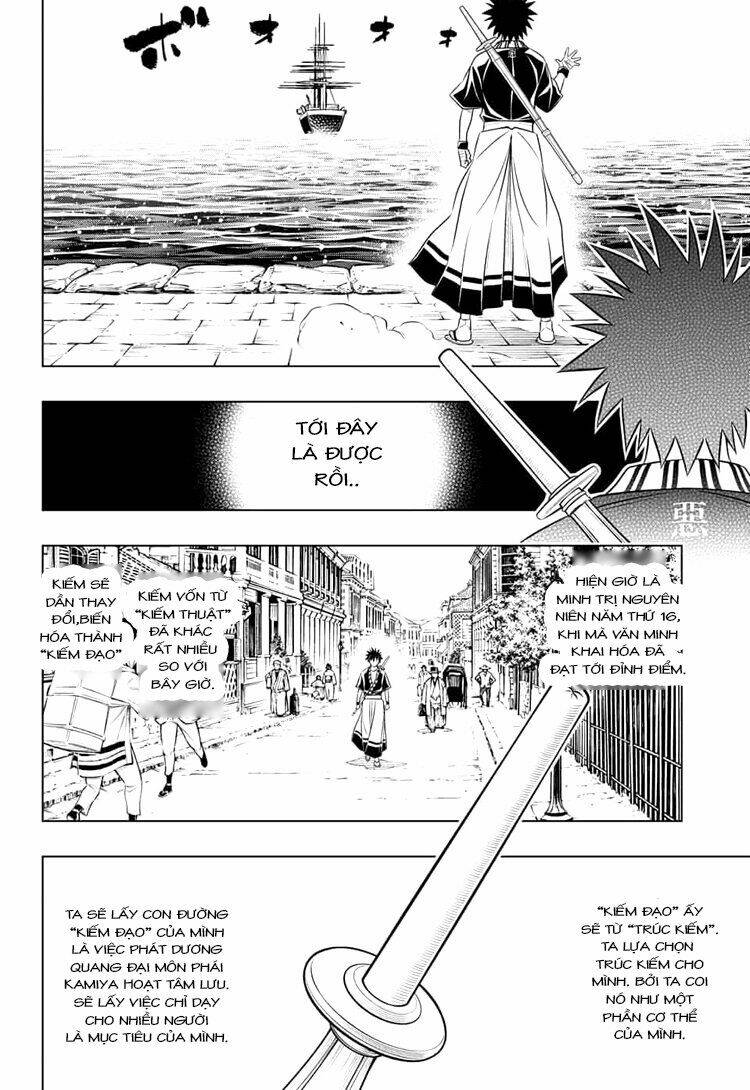
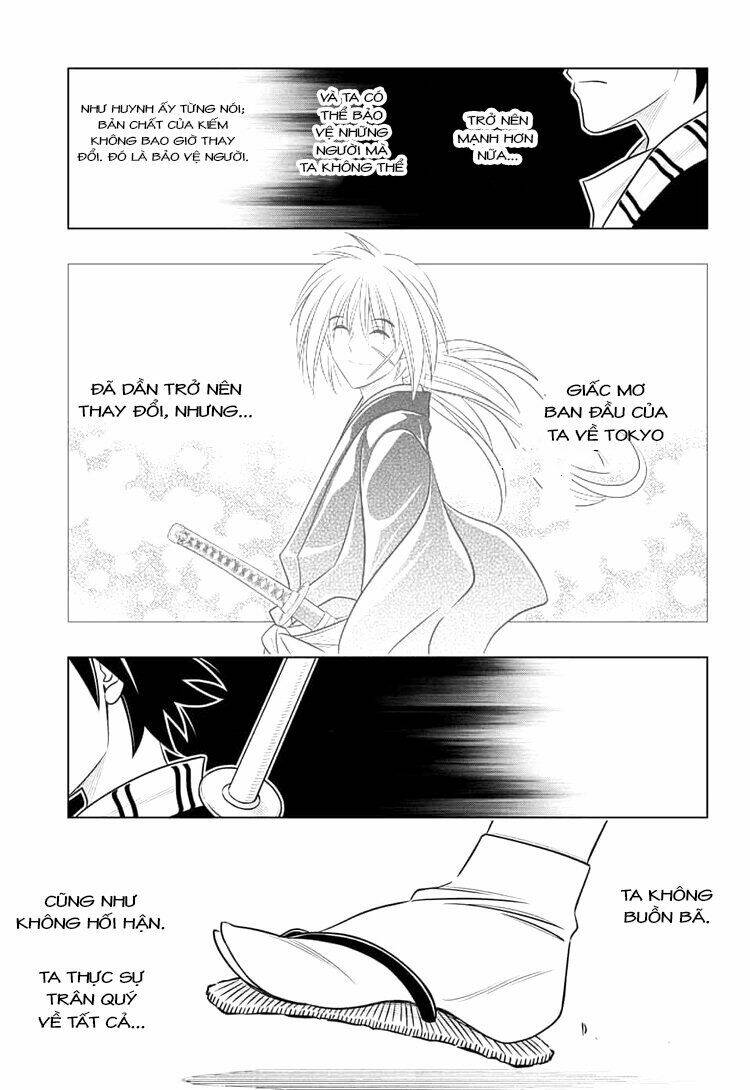
Lãng khách Kenshin phần 2 - chapter 3


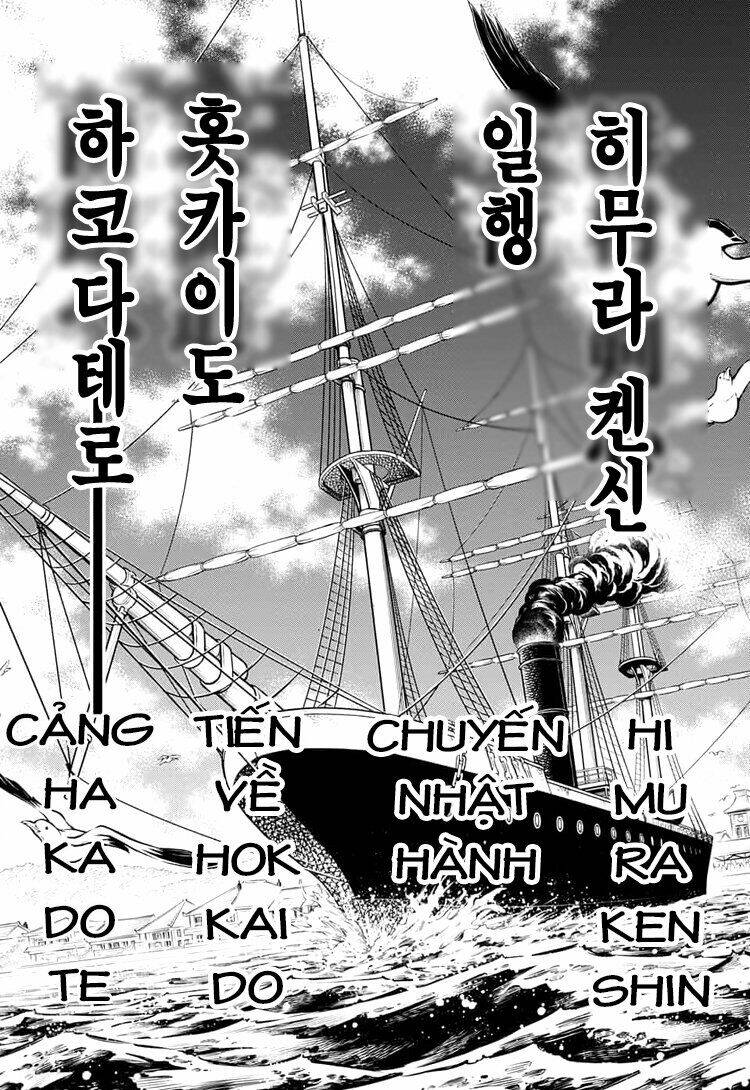
Rurouni Kenshin: Hokkaido Arc phần tiếp theo của Rurouni Kenshin sẽ gồm 5 Arc. Câu chuyện sẽ bắt đầu khi tình cờ Kaoru phát hiện ra người cha tưởng chừng đã chết, hóa ra vẫn còn sống khỏe mạnh ở Hokkaido!































Có liên quan